Do you need a little help learning Scikit-Learn in Python? Or maybe you just finding it hard to remember all the different commands to perform different operations? All of those formulas can be confusing and hard to remember. Have no fear!! I have put together 10 of the Best Python Scikit-Learn cheat sheets for you to print and hand next to all your other cheat sheets on the wall above you desk. Take a little time each day to review your cheat sheets and you will have it down in no time!
Cheat Sheet 1: DataCamp
- Lesson 01/19 – What Good are Functions?!Lesson 02/19 – Function Junction Define your spam function starting on line 5. Youcan leave the code on line 11 alone for now–we’llexplain it soon!Define the spam function above this line.Lesson 03/19 – Call.
- The textarea element is used when creating a text-box for multi-line input (e.g. A comment section). The element supports the rows and cols attributes which determine the height and width, respectively, of the element.
Codecademy Project. Contribute to kamleshkishor/html-css-cheatsheet development by creating an account on GitHub.
This Scikit-Learn cheat sheet from DataCamp will kick start your data science project by introducing you to the basic concepts of machine learning algorithms successfully. This cheat sheet is for those who have already started to learn Python packages and for those who would like to take a quick look to get a first idea of the basics for total beginners!
Pros: This cheat sheet is rated ‘E’ for everyone!! Information is sectioned in blocks for easier reading
Cons: The bright red can be distracting to some
Cheat Sheet 2: Edureka.co
This Scikit-Learn cheat sheet is done in cool blues than its red cousin above. The information is broken down into blocks to making it easier to digest. This cheat sheet will show you the basics through examples so you can learn to preprocess your data for your projects.
Pros: Rated ‘E’ for everyone!! Information is easily digestible.
Cons: none that I can see.
Cheat Sheet 3: Intellipaat
In collaboration with IBM, Intellipaat has gone one step further with this cheat sheet by providing not only headers in the blocks so you know what you are doing but also in what part of the process you are at! Pre- and Post-processing your data model, with all the steps for you in one handy reference.
Pros: Rated ‘E’ for everyone. It has blocks with steps inside so you don’t forget what commands are used in Pre/PostProcessing, Working the model and evaluating the performance.
Cons: none that I can see.

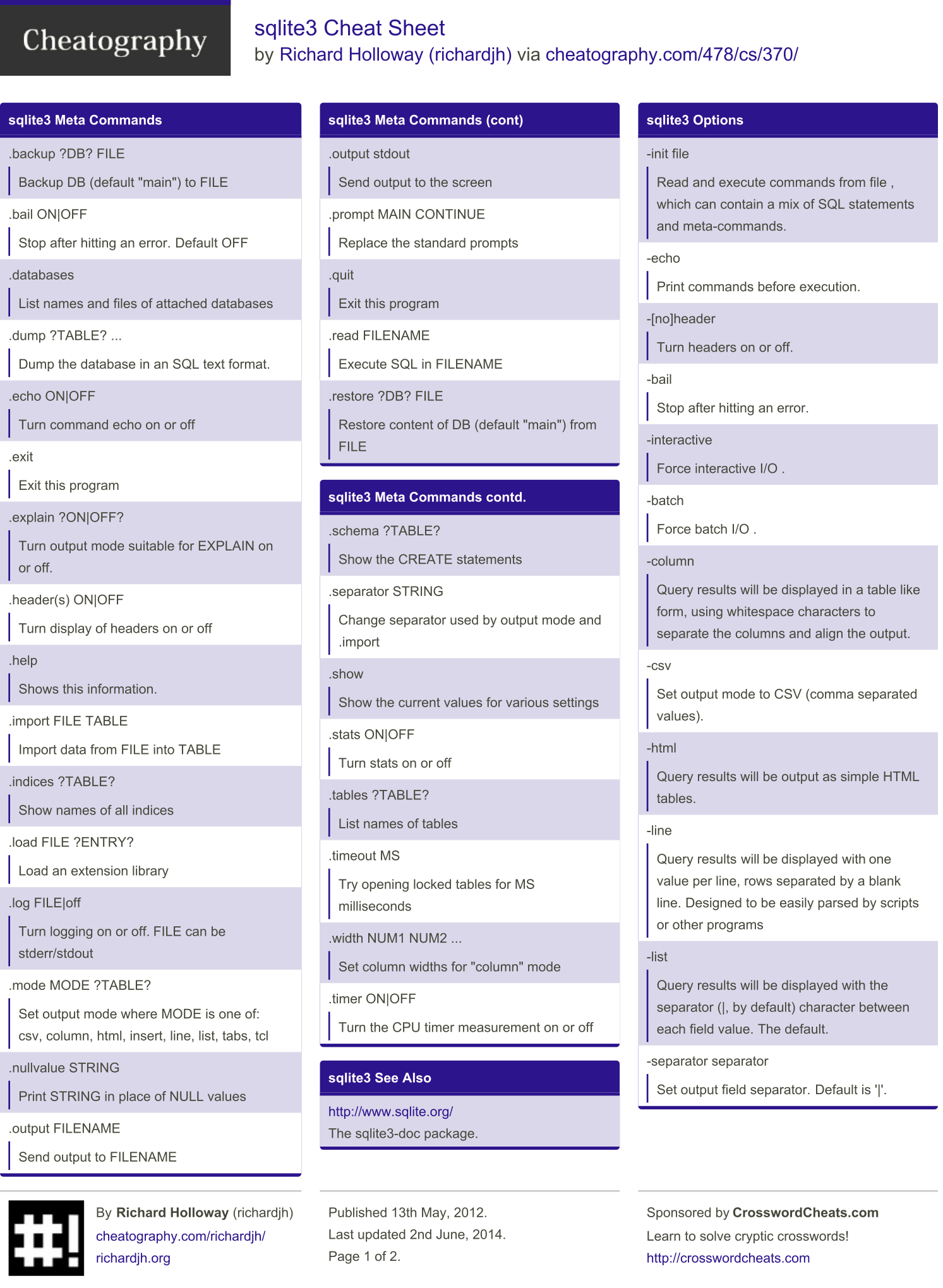
Cheat Sheet 4: Cheatography
This cheat sheet is great for those who are only needing a quick reference for the definitions of scikit-learn expressions. The sheet is pretty spartan compared to the others in examples but also goes into more depth than the others on definitions. I would not suggest this particular cheat sheet to a total beginner in data science or in Scikit-Learn. I would rate this sheet at ‘I’ for the Intermediate learner.
Pros: Great on definitions on multiple expression types in Scikit-Learn.
Codecademy Html Cheat Sheet

Cons: Too spartan for beginners, green background can be distracting.
Cheat Sheet 5: Codecademy
This sheet is also intended for the Intermediate learner of Scikit-Learn. Showing examples for Linear Regressions, Naïve Bayes, k-nearest neighbors, K means, validating the model and Training and test sets, you would best already knowing what the definition of the above expressions are and what they can do. This handy reference is nice to have near if you just need to remember how to write your expression.
Pros: Handy for the Intermediate learner, comes with code examples
Cons: Not for beginners.
Cheat Sheet 6: becominghuman.ai
Here on becominghuman.ai, cheat sheets show not only definitions, but also flow charts to help you check documentation and which estimator is the right one for the job, which can be difficult to do. This cheat sheet is for the Intermediate learner
Pros: Great for Intermediate learners, in-depth definitions on expressions
Cons: Spartan
Cheat Sheet 7: Scikit-learn.org
This cheat sheet shows you the mapping processes of machine learning thru mapping out what each classification, clustering, regression and dimensionality reduction It is a great map to help show you how the expressions are interconnected.
Pros: Great visual
Cons: Not suggested for beginners
Cheat Sheet 8: Enthought.com
These pdfs are a combination of 3 actually, but each one goes into depth of Classification, Clustering and Regression. This set of 3 are perfect for a complete beginner as it gives you not only definition and code, but also tips, when to use it and how it works!! Enthought made sure to cover everything for you, so don’t worry if you forget or need a refresher on how it all works!
Pros: Rated ‘E’ for everyone!! Goes in depth for the total beginner
Cons: Can be a lengthy read
Cheat Sheet 9: Elite Data Science
This cheat sheet is put together beautifully showing you a step by step process on how to use scikit-learn to build and tune a supervised data model on your own!! One con is that it does not show any examples on how the expressions are used.
Pros: Nicely put together for easy readability.
Cons: For the Intermediate learner.
Cheat Sheet 10: Lauren Glass
This last sheet is generously provided by an Instagram Data Engineer!! Lauren Glass has put together a comprehensive cheat sheet for scikit learn and has made it easy for beginners to understand!! She goes in depth on all the sections and provides definitions for each.
Pros: Easy to read and understand
Cons: None I can see
Related Articles:
Thanks for joining me once again!! I hope you find these cheat sheets on Scikit-Learn useful and tape them to your wall above your desk to keep them handy!! I will keep you updated on the best cheat sheets for Python and related subjects!!
Related Posts
This cheat sheet - or HTML code quick reference - lists the common HTML tags and their attributes, grouped into relevant sections in an easy-to-read format.
What is html
? What are tags
? - Perhaps check out where to start or what is html first :-)

| Basic HTML Structure | Help | Top |
|---|
| Common Tags for Blogs | Help | Top |
|---|---|
| <h?> heading </h?> | Heading (h1 for largest to h6 for smallest) |
| <p> paragraph </p> | Paragraph of Text |
| <b> bold </b> | Make text between tags bold |
| <i> italic </i> | Make text between tags italic |
| <a href='url'> link name </a> | Create a link to another page or website |
| <div> ... </div> | Divide up page content into sections, and applying styles |
| <img src='filename.jpg'> | Show an image |
| <ul> <li> list </li> </ul> | Unordered, bullet-point list |
| <br> | Line Break (force a new line) |
| <span> red </span> | Use CSS style to change text colour |
| Text Formatting | Help | Top |
|---|---|
| <h?> ... </h?> | Heading (?= 1 for largest to 6 for smallest, eg h1) |
| <b> ... </b> | Bold Text |
| <i> ... </i> | Italic Text |
| <u> ... </u> | Underline Text |
| <strike> ... </strike> | Strikeout |
| <sup> ... </sup> | Superscript - Smaller text placed below normal text |
| <sub> ... </sub> | Subscript - Smaller text placed below normal text |
| <small> ... </small> | Small - Fineprint size text |
| <tt> ... </tt> | Typewriter Text |
| <pre> ... </pre> | Pre-formatted Text |
| <blockquote> ... </blockquote> | Text Block Quote |
| <strong> ... </strong> | Strong - Shown as Bold in most browsers |
| <em> ... </em> | Emphasis - Shown as Italics in most browsers |
| <font> ... </font> | Font tag obsolete, use CSS. (*) |
| Section Divisions | Help | Top |
|---|---|
| <div> ... </div> | Division or Section of Page Content |
| <span> ... </span> | Section of text within other content |
| <p> ... </p> | Paragraph of Text |
| <br> | Line Break |
| <hr> | Basic Horizontal Line |
| <hr> Tag Attributes: | |
| size='?' | Line Thickness in pixels |
| width='?' | Line Width in pixels |
| width='??%' | Line Width as a percentage |
| color='#??????' | Line Colour(*) |
| align='?' | Horizontal Alignment: left, center, right(*) |
| noshade | No 3D cut-out |
| <nobr> ... </nobr> | Line Break |

| Images | Help | Top |
|---|---|
| <img src='url' alt='text'> | Basic Image |
| <img> Tag Attributes: | |
| src='url' | URL or filename of image (required!) |
| alt='text' | Alternate Text (required!) |
| align='?' | Image alignment within surrounding text (*) |
| width='??' | Image width (in pixels or %) |
| height='??' | Image height (in pixels or %) |
| border='??' | Border thickness (in pixels) (*) |
| vspace='??' | Space above and below image (in pixels) (*) |
| hspace='??' | Space on either side of image (in pixels) (*) |
| Linking Tags | Help | Top |
|---|---|
| <a href='url'> link text </a> | Basic Link |
| <a> Tag Attributes: | |
| href='url' | Location (url) of page to link to. |
| name='??' | Name of link (name of anchor, or name of bookmark) |
| target='?' | Link target location: _self, _blank, _top, _parent. |
| href='url#bookmark' | Link to a bookmark (defined with name attribute). |
| href='mailto:email' | Link which initiates an email (dependant on user's email client). |
| Lists | Help | Top |
|---|---|
| <ol> ... </ol> | Ordered List |
| <ul> ... </ul> | Un-ordered List |
| <li> ... </li> | List Item (within ordered or unordered) |
| <ol type='?'> | Ordered list type: A, a, I, i, 1 |
| <ol start='??'> | Ordered list starting value |
| <ul type='?'> | Unordered list bullet type: disc, circle, square |
| <li value='??'> | List Item Value (changes current and subsequent items) |
| <li type='??'> | List Item Type (changes only current item) |
| <dl> ... </dl> | Definition List |
| <dt> ... </dt> | Term or phrase being defined |
| <dd> ... </dd> | Detailed Definition of term |
| Tables | Help | Top |
|---|---|
| <table> ... </table> | Define a Table |
| <table> Tag Attributes: | |
| border='?' | Thickness of outside border |
| bordercolor='#??????' | Border Colour |
| cellspacing='?' | Space between cells (pixels) |
| cellpadding='?' | Space between cell wall and content |
| align='??' | Horizontal Alignment: left, center, right(*) |
| bgcolor='#??????' | Background Colour (*) |
| width='??' | Table Width (pixels or %) (*) |
| height='??' | Table Height (pixels or %) (*) |
| <tr> ... </tr> | Table Row within table |
| <th> ... </th> | Header Cell within table row |
| <td> ... </td> | Table Cell within table row |
| <td> Tag Attributes: | |
| colspan='?' | Number of columns the cell spans across (cell merge) |
| rowspan='?' | Number of row a cell spans across (cell merge) |
| width='??' | Cell Width (pixels or %) (*) |
| height='??' | Cell Height (pixels or %) (*) |
| bgcolor='#??????' | Background Colour (*) |
| align='??' | Horizontal Alignment: left, center, right(*) |
| valign='??' | Vertical Alignment: top, middle, bottom(*) |
| nowrap | Force no line breaks in a particular cell |
| Frames | Help | Top |
|---|---|
| <frameset> ... </frameset> | Define the set of Frames |
| <frameset> Tag Attributes: | |
| rows='??,??, ...' | Define row sizes & number of rows (size in pixels or %) |
| cols='??,??, ...' | Define column sizes & number of columns (size in pixels or %) |
| noresize='noresize' | User cannot resize any frames in frameset |
| <frame> ... </frame> | Define a frame within the frameset |
| <frame> Tag Attributes: | |
| src='url' | Location of HTML File for a frame |
| name='***' | Unique name of frame window |
| marginwidth='?' | Horizontal margin spacing inside frame (pixels) |
| marginheight='?' | Vertical margin spacing inside frame (pixels) |
| noresize='noresize' | Declare all frameset sizes as fixed |
| scrolling='***' | Can the user scroll inside the frame: yes, no, auto |
| frameborder='?' | Frame Border: (1=yes, 2=no) |
| bordercolor='#??????' | Border Colour (*) |
| <noframes> ... </noframes> | Unframed content (for browsers not supporting frames) |
| Forms | Help | Top |
|---|---|
| <form> ... </form> | Form input group decleration |
| <form> Tag Attributes: | |
| action='url' | URL of Form Script |
| method='***' | Method of Form: get, post |
| enctype='***' | For File Upload: enctype='multipart/form-data' |
| <input> ... </input> | Input field within form |
| <input> Tag Attributes: | |
| type='***' | Input Field Type: text, password, checkbox, submit etc. |
| name='***' | Form Field Name (for form processing script) |
| value='***' | Value of Input Field |
| size='***' | Field Size |
| maxlength='?' | Maximum Length of Input Field Data |
| checked | Mark selected field in radio button group or checkbox |
| <select> ... </select> | Select options from drop down list |
| <select> Tag Attributes: | |
| name='***' | Drop Down Combo-Box Name (for form processing script) |
| size='?' | Number of selectable options |
| multiple | Allow multiple selections |
| <option> ... </option> | Option (item) within drop down list |
| <option> Tag Attributes: | |
| value='***' | Option Value |
| selected | Set option as default selected option |
| <textarea> ... </textarea> | Large area for text input |
| <textarea> Tag Attributes: | |
| name='***' | Text Area Name (for form processing script) |
| rows='?' | Number of rows of text shown |
| cols='?' | Number of columns (characters per rows) |
| wrap='***' | Word Wrapping: off, hard, soft |
Codecademy Cheat Sheet Js
| Special Characters | Help | Top |
|---|---|
| < | < - Less-Than Symbol |
| > | > - Greater-Than Symbol |
| & | & - Ampersand, or 'and' sign |
| " | ' - Quotation Mark |
| © | © - Copyright Symbol |
| ™ | ™ - Trademark Symbol |
| | - A space (non-breaking space) |
| &#??; | ISO 8859-1 character - replace ?? with the iso code |
| Miscellaneous Tags | Help | Top |
|---|---|
| <!-- ... --> | Comment within HTML source code |
| <!DOCTYPE html ... > | Document Type Definition (wiki) |
| <meta> ... </meta> | META information tag |
| <meta> Tag Attributes: | |
| name='***' | Meta name: description, keywords, author |
| http-equiv='***' | HTTP Equivalent Info: title, etc. |
| content='***' | Information content |
| <link> | LINK content relationship tag |
| <link> Tag Attributes: | |
| rel='***' | Type of forward relationship |
| http='url' | Location (URL) of object or file being linked |
| type='***' | Type of object or file, eg: text/css |
| title='***' | Link title (optional) |
| Body Background & Colours | Help | Top |
|---|---|
| <body> Tag Attributes: | |
| background='url' | Background Image (*) |
| bgcolor='#??????' | Background Colour(*) |
| text='#??????' | Document Text Colour (*) |
| link='#??????' | Link Colour (*) |
| vlink='#??????' | Visited Link Colour (*) |
| alink='#??????' | Active Link Colour (*) |
| bgproperties='fixed' | Background Properties - 'Fixed' = non-scrolling watermark (*) |
| leftmargin='?' | Side Margin Size in Pixels (Internet Explorer) (*) |
| topmargin='?' | Top Margin Size in Pixels (Internet Explorer) (*) |
(*) Important Note:
Node Js Cheat Sheet
Tags marked with (*) should still work, but have been superseded by Cascading Style Sheets (CSS), which is now the recommended way to change the font, colour, spacing, border or alignment of HTML elements.
Code Academy Cheat Sheet
